Connecting makers to recycled materials.

Circularity App
Circularity is an iOS mobile application that connects designers, artists, and other makers to recycled materials in their area. The app aims to be a foundational step in the creation of systems that support a circular economy while providing a delightful experience for makers in search of materials, inspiration, and how-to’s.
Project Scope: App design, Branding
Role: UX Designer, Researcher, UI Designer
When: March-April 2021
Tools: Figma, Photoshop, Illustrator, Miro, Maze, Typeform, social media, in-person conversations, paper & pencil/marker
The Problem
Every day, valuable materials & objects that still have life & use potential left in them are sent to the landfill.
Designers, artists, and makers could use these waste materials, but there is currently no centralized place to source such materials.
The Opportunity
Connect designers, artists, and other makers to the materials in their region that are currently being sent to the landfill.
HIGH LEVEL GOALS
Design an end-to-end mobile app
Develop visual identity for the brand
01/Research & Discovery
Background
How might we help designers become a starting point of a circular system + economy?
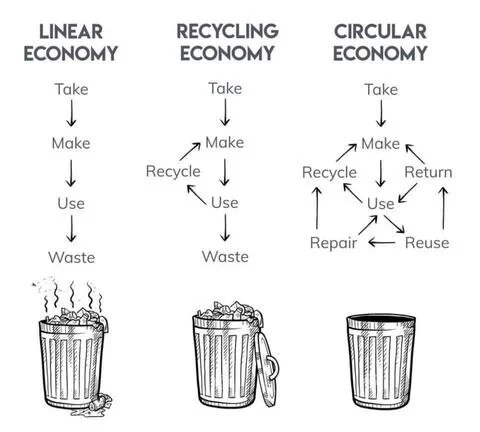
Our current economy is a mix of a “linear” & “recycling” economy:
A linear economy is inherently wasteful; resources & materials flow in a straight line from extraction/use to the landfill.
Recycling is definitely a step in the right direction, but does not prioritize the continual reuse of materials & resources.
A circular economy refers to a system that aims to eliminate waste & supports the continual reuse of resources, using materials at their highest value for as long as possible.
For a shift to circularity to be successful, we need to build circular, or closed loop, systems and the infrastructure to support these systems. The Circularity App is a key aspect of the infrastructure needed to create and maintain a circular economy.
Sea Chair is made entirely from plastic recovered from the ocean. Together with local fishermen, the plastic is collected and made into a stool at sea. A project of Studio Swine.
A road, temporary water storage and drainage – all rolled into one climate-adaptive and circular structure. Modular elements made from recycled plastic. Made by PlasticRoad.
Everyday Flats are made of 100 percent post-consumer plastic bottles + recycled materials from other shoes. Made by Rothy’s.
Finding recycled materials in Portland.
Since the app will be connecting makers with materials found in their area, I focused on the current state of sourcing recycled materials in my home city- Portland, Oregon (USA).
Talking with local makers, I learned that there are a variety of places they visit, both digitally and in real life when searchng for recycled materials. The most common places were local reuse stores, thrift stores, found objects (e.g. dumpsters, the street), and Craigslist.
Where makers are finding recycled materials currently:
People Research
After learning a bit about where to find recycled materials in Portland, I set out to learn from local makers about their experiences. I created a survey using Typeform and cast a wide net for participants, using several different social media platforms.
A total of 21 people participated in the survey, resulting in the following key insights:
Designers & makers want to use recycled materials.
100% of the makers surveyed said they were interested in or already using recycled materials in their projects.
The desire to use recycled materials in projects is motivated by both aesthetics and sustainability.
90% of the makers surveyed said they wanted to use recycled materials for both aesthetic and sustainability reasons.
It is challenging to find the right recycled materials in the
quantities needed for a project.
75% of the makers surveyed said they had difficulties finding
the proper materials in the needed quantities for a project.
Persona
My next step was to synthesize the background, market, and people research into a persona. I regularly revisited this persona throughout the design process to ensure I was keeping my design both research- and human-centric.
I studied & utilized Indy Young’s approach to personas, which I found to be both a useful process and deliverable. You can read more about her work here and my full persona can be found here. Below is the abbreviated persona I developed and referred to regularly during the design process.
02/Define
Storyboard
Creating a storyboard after my research phase helped me narrow down my focus for the project while making sure I have a strong narrative for either how my product will be used & the problem it is solving.
For this project, I focused on framing the problem from 2 perspectives; the manufacturer with leftover materials and the designer in need of materials.
As this app was to be designed within a 4-week timeline, I chose to focus on the makers and their needs from this point onward; I will be revisiting this project to conduct interviews and more research into the manufacturer side of the app in June 2021. This work will result in more wireframes (specifically for the flow of posting an item on the app) as well as additional rounds of usability testing.
For a shift to circularity to be successful, we need to build circular, or closed loop, systems and the infrastructure to support these systems. The Circularity App is a key aspect of the infrastructure needed to create and maintain a circular economy.
Feature Roadmap
Once I defined the parameters of the project and spent time developing a clear narrative for the context of the app, I started the work of defining the specific features for the app.
Task Flow
After identifying the must-have features, I explored how Sam, my persona, might interact with the app. I worked out 3 key tasks for Sam to complete:
finding a material
contacting a manufacturer
finding ideas for a project
App Map
Next I diagrammed an app map, illustrating the locations of the main screens and content for each screen.
03/Design
Low-fidelity sketches & wireframes
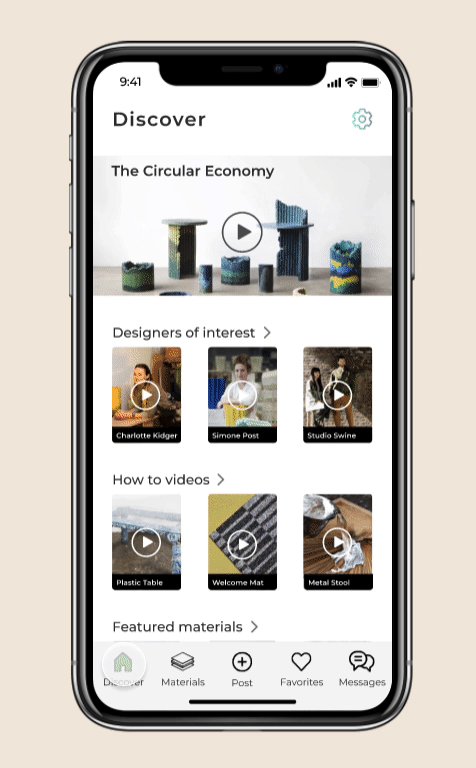
Once I had a clear idea of who I was designing for, the flow, and information architecture of the app, I created low-fidelity sketches and wireframes. These wireframes focused on 3 main tasks & functions of the app:
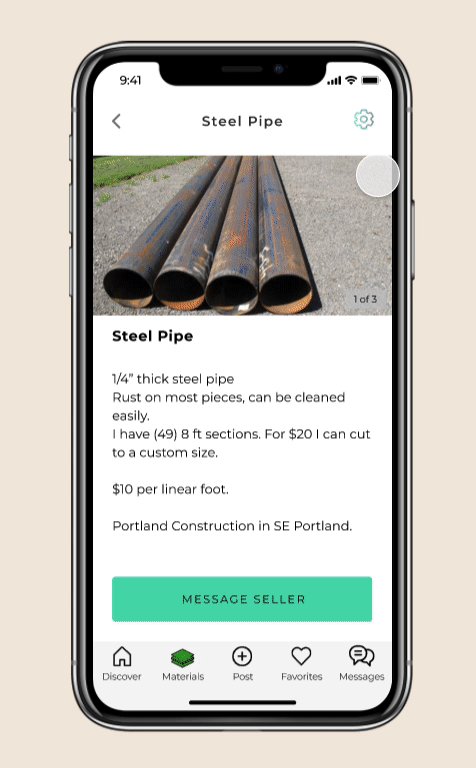
Finding a specific material
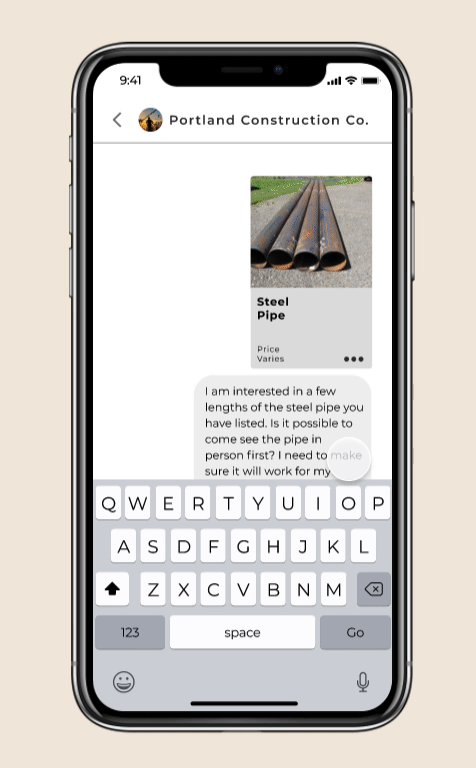
Contacting a manufacturer to ask a question
Discovering ideas for a project
High-Fidelity Wireframes
04/Branding & UI Design
As the sole designer working on this project, I was also responsible for the branding and UI. I designed a logo that works well in the small-scale size of a mobile app and scales up for larger purposes like a website, billboard, or sign. I also created a design system and the UI elements for the app.
I wanted the branding of the app to represent the below attributes while avoiding the typically used representations of the concept of recycling:
Brand attributes: connection, bold, creative, valuable, sustainable, regenerative.
Below are samples of my process as well as the final logo, color scheme, and design
system:
Sample initial sketches.
Mood board.
Logo design evolution.
I iterated multiple rounds of the logo & wordmark and tested 6 different color schemes to discover which scheme best represented the intended goal, user needs, and branding of the app. One color scheme emerged as the overwhelming winner:
Final logo design.
Final Design System for Circularity App:
05/Usability Testing & Final Prototype
Once I had a high-fidelity prototype, the next step was to run a usability test to learn what changes to make to improve the user experience of the app.
I chose to design a usability test that could be run remotely & at the time of the participant’s choosing using Maze. A total of 19 participants completed the
usability test.
Each participant was asked to complete 4 tasks, rating the ease of each task. An open-ended question was also included to gather comments & observations. The four tasks:
Find the “metals” category.
Favorite the “steel pipe” listing.
Message the seller for the steel pipe listing.
Browse the “Discover” screen and favorite a video.
Try the remote usability test here:
Key Insights & Final Prototype
Testing resulted in 3 critical issues to be addressed:
People found the heart icons challenging to see.
To address this, I increased the touch target of the heart icon
and increased the contrast so the hearts were more visible.
People wanted the option to browse all materials in addition
to browsing by category.
Originally, the materials were searchable by category. I kept
this option but added the ability to browse all materials
without needing to choose a category first.
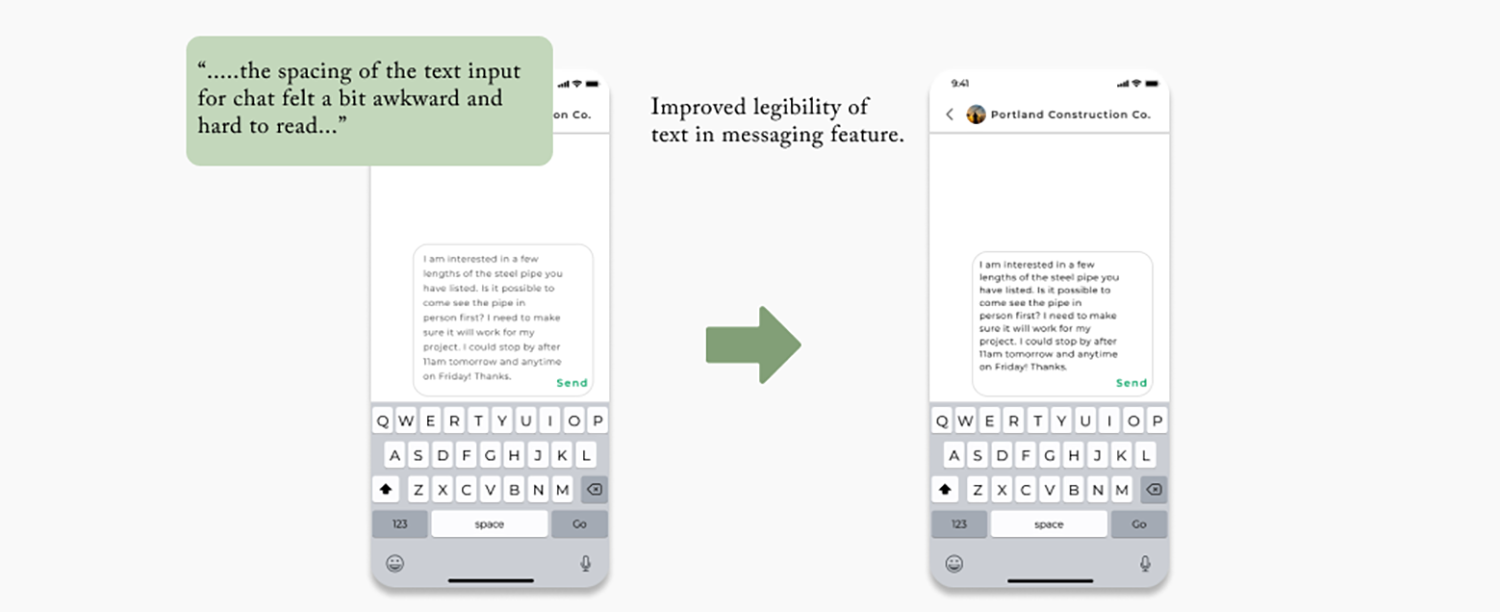
The text in the chat feature was hard to read.
I reviewed the text & spacing most commonly used in messaging apps & features, and adjusted the size, weight, and letter spacing to be more recognizable and legible.
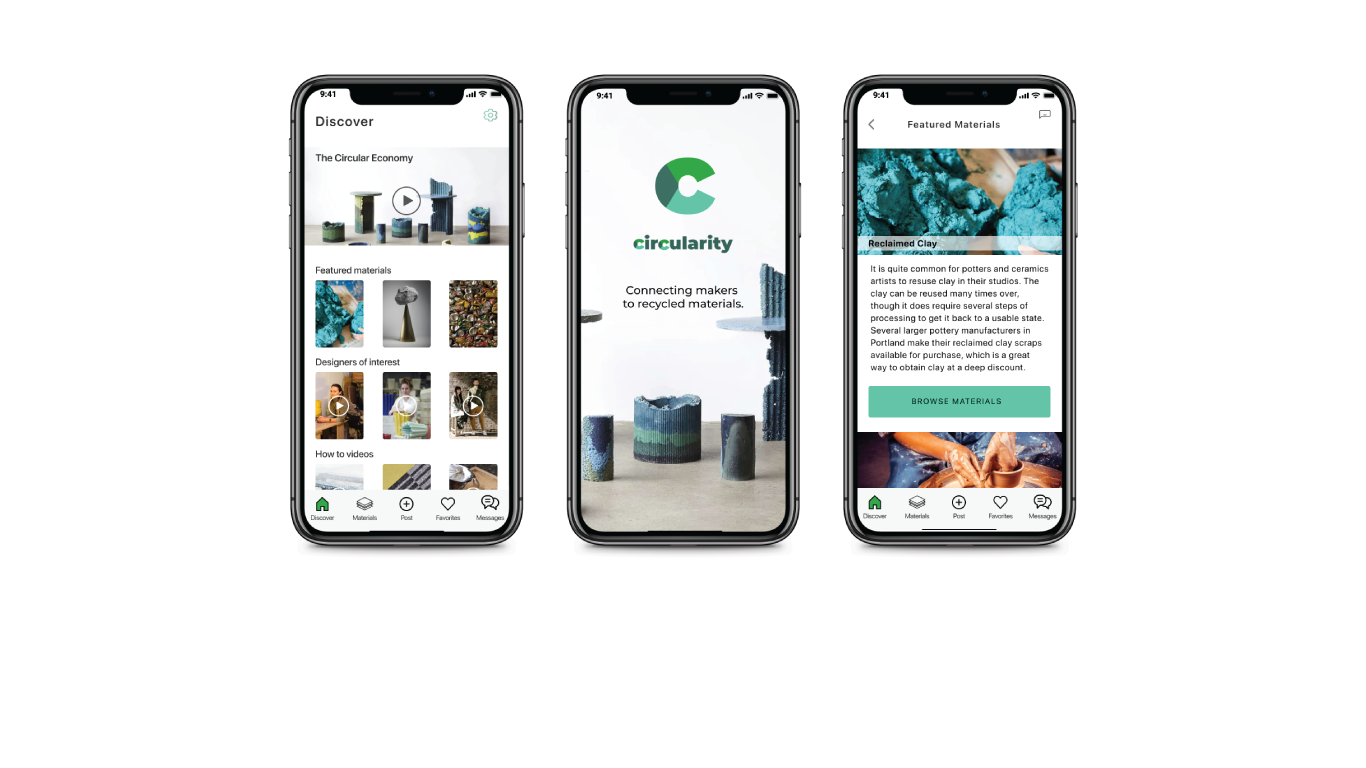
Final high-fidelity wireframes:
06/Reflections & Next Steps
I appreciated being challenged by my mentor to focus on creating an MVP, which allowed me to get to the testing stage quickly. It turns out it can be quite challenging to sort out the simplest features needed to move through the process with speed. I learned that my creative process is actually enhanced by having clearly defined constraints, which was both surprising and delightful.
I challenged myself to get my ideas & design in front of the people who would be using the app, taking the time to connect with artists and designers in Portland. I learned so much from the community, who connected me to other potential stakeholders, and now have a group of people who are excited about my project and want to support me in bring this app to life, which feels invaluable. I am incredibly touched and grateful to experience how communities support projects they believe in.
Because of the pandemic, I focused on remote research & testing methods. For the next stage of research, I would like to conduct more conversational interviews via Zoom or in-person. I know from past projects that interviews allow for unexpected thoughts or ideas to come up, which are not often expressed in surveys.
I am expanding my research to include local manufacturers & a local organization, as well as continuing to consult with designers and makers to continue testing & iterating the design of the app.
Once more research is complete, I will develop the manufacturer side of the app, allowing businesses and organizations to list materials to be claimed/purchased.
All screens of the app design conform to WCAG at level AAA; however, I will be learning more about designing & running usability testing for accessibility.
Would you like to stay informed about my development of the Circularity app and other projects? Sign up for my monthly (at max) newsletter! Your information will not be shared & you can unsubscribe at anytime.